在Web應用系統開發中,文件上傳和下載功能是非常常用的功能,今天來講一下JavaWeb中的文件上傳和下載功能的實現。
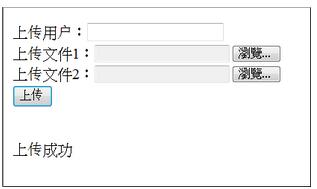
1. 上傳簡單示例

Jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>文件上傳下載</title></head><body><form action="${pageContext.request.contextPath}/UploadServlet" enctype="multipart/form-data" method="post"> 上傳用戶:<input type="text" name="username" /> <br /> 上傳文件1:<input type="file" name="file1" /> <br /> 上傳文件2:<input type="file" name="file2" /> <br /> <input type="submit" value="上傳 "/></form> <br />${requestScope.message}</body></html> |
Servlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try{ //1.得到解析器工廠 DiskFileItemFactory factory = new DiskFileItemFactory(); //2.得到解析器 ServletFileUpload upload = new ServletFileUpload(factory); //3.判斷上傳表單的類型 if(!upload.isMultipartContent(request)){ //上傳表單為普通表單,則按照傳統方式獲取數據即可 return; } //為上傳表單,則調用解析器解析上傳數據 List<FileItem> list = upload.parseRequest(request); //FileItem //遍歷list,得到用于封裝第一個上傳輸入項數據fileItem對象 for(FileItem item : list){ if(item.isFormField()){ //得到的是普通輸入項 String name = item.getFieldName(); //得到輸入項的名稱 String value = item.getString(); System.out.println(name + "=" + value); }else{ //得到上傳輸入項 String filename = item.getName(); //得到上傳文件名 C:\Documents and Settings\ThinkPad\桌面\1.txt filename = filename.substring(filename.lastIndexOf("\\")+1); InputStream in = item.getInputStream(); //得到上傳數據 int len = 0; byte buffer[]= new byte[1024]; //用于保存上傳文件的目錄應該禁止外界直接訪問 String savepath = this.getServletContext().getRealPath("/WEB-INF/upload"); System.out.println(savepath); FileOutputStream out = new FileOutputStream(savepath + "/" + filename); //向upload目錄中寫入文件 while((len=in.read(buffer))>0){ out.write(buffer, 0, len); } in.close(); out.close(); request.setAttribute("message", "上傳成功"); } } }catch (Exception e) { request.setAttribute("message", "上傳失敗"); e.printStackTrace(); } } |
2. 修改后的上傳功能:
注意事項:
1、上傳文件名的中文亂碼和上傳數據的中文亂碼
upload.setHeaderEncoding("UTF-8"); //解決上傳文件名的中文亂碼
//表單為文件上傳,設置request編碼無效,只能手工轉換
1.1 value = new String(value.getBytes("iso8859-1"),"UTF-8");
1.2 String value = item.getString("UTF-8");
2.為保證服務器安全,上傳文件應該放在外界無法直接訪問的目錄
3、為防止文件覆蓋的現象發生,要為上傳文件產生一個唯一的文件名
4、為防止一個目錄下面出現太多文件,要使用hash算法打散存儲
5.要限制上傳文件的最大值,可以通過:ServletFileUpload.setFileSizeMax(1024)方法實現,并通過捕獲:
FileUploadBase.FileSizeLimitExceededException異常以給用戶友好提示
6.想確保臨時文件被刪除,一定要在處理完上傳文件后,調用item.delete方法
7.要限止上傳文件的類型:在收到上傳文件名時,判斷后綴名是否合法
8、監聽文件上傳進度:
|
1
2
3
4
5
6
7
|
ServletFileUpload upload = new ServletFileUpload(factory);upload.setProgressListener(new ProgressListener(){public void update(long pBytesRead, long pContentLength, int arg2) { System.out.println("文件大小為:" + pContentLength + ",當前已處理:" + pBytesRead);}}); |
9. 在web頁面中動態添加文件上傳輸入項
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function addinput(){ var div = document.getElementById("file"); var input = document.createElement("input"); input.type="file"; input.name="filename"; var del = document.createElement("input"); del.type="button"; del.value="刪除"; del.onclick = function d(){ this.parentNode.parentNode.removeChild(this.parentNode); } var innerdiv = document.createElement("div"); innerdiv.appendChild(input); innerdiv.appendChild(del); div.appendChild(innerdiv); } |
上傳jsp:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>My JSP 'upload2.jsp' starting page</title> <script type="text/javascript"> function addinput(){ var div = document.getElementById("file"); var input = document.createElement("input"); input.type="file"; input.name="filename"; var del = document.createElement("input"); del.type="button"; del.value="刪除"; del.onclick = function d(){ this.parentNode.parentNode.removeChild(this.parentNode); } var innerdiv = document.createElement("div"); innerdiv.appendChild(input); innerdiv.appendChild(del); div.appendChild(innerdiv); } </script> </head> <body> <form action="" enctype="mutlipart/form-data"></form> <table> <tr> <td>上傳用戶:</td> <td><input type="text" name="username"></td> </tr> <tr> <td>上傳文件:</td> <td> <input type="button" value="添加上傳文件" onclick="addinput()"> </td> </tr> <tr> <td></td> <td> <div id="file"> </div> </td> </tr> </table> </body></html> |
上傳servlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
public class UploadServlet1 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //request.getParameter("username"); //****錯誤 request.setCharacterEncoding("UTF-8"); //表單為文件上傳,設置request編碼無效 //得到上傳文件的保存目錄 String savePath = this.getServletContext().getRealPath("/WEB-INF/upload"); try{ DiskFileItemFactory factory = new DiskFileItemFactory(); factory.setRepository(new File(this.getServletContext().getRealPath("/WEB-INF/temp"))); ServletFileUpload upload = new ServletFileUpload(factory); /*upload.setProgressListener(new ProgressListener(){ public void update(long pBytesRead, long pContentLength, int arg2) { System.out.println("文件大小為:" + pContentLength + ",當前已處理:" + pBytesRead); } });*/ upload.setHeaderEncoding("UTF-8"); //解決上傳文件名的中文亂碼 if(!upload.isMultipartContent(request)){ //按照傳統方式獲取數據 return; } /*upload.setFileSizeMax(1024); upload.setSizeMax(1024*10);*/ List<FileItem> list = upload.parseRequest(request); for(FileItem item : list){ if(item.isFormField()){ //fileitem中封裝的是普通輸入項的數據 String name = item.getFieldName(); String value = item.getString("UTF-8"); //value = new String(value.getBytes("iso8859-1"),"UTF-8"); System.out.println(name + "=" + value); }else{ //fileitem中封裝的是上傳文件 String filename = item.getName(); //不同的瀏覽器提交的文件是不一樣 c:\a\b\1.txt 1.txt System.out.println(filename); if(filename==null || filename.trim().equals("")){ continue; } filename = filename.substring(filename.lastIndexOf("\\")+1); InputStream in = item.getInputStream(); String saveFilename = makeFileName(filename); //得到文件保存的名稱 String realSavePath = makePath(saveFilename, savePath); //得到文件的保存目錄 FileOutputStream out = new FileOutputStream(realSavePath + "\\" + saveFilename); byte buffer[] = new byte[1024]; int len = 0; while((len=in.read(buffer))>0){ out.write(buffer, 0, len); } in.close(); out.close(); item.delete(); //刪除臨時文件 } } }catch (FileUploadBase.FileSizeLimitExceededException e) { e.printStackTrace(); request.setAttribute("message", "文件超出最大值!!!"); request.getRequestDispatcher("/message.jsp").forward(request, response); return; } catch (Exception e) { e.printStackTrace(); } } public String makeFileName(String filename){ //2.jpg return UUID.randomUUID().toString() + "_" + filename; } public String makePath(String filename,String savePath){ int hashcode = filename.hashCode(); int dir1 = hashcode&0xf; //0--15 int dir2 = (hashcode&0xf0)>>4; //0-15 String dir = savePath + "\\" + dir1 + "\\" + dir2; //upload\2\3 upload\3\5 File file = new File(dir); if(!file.exists()){ file.mkdirs(); } return dir; } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }} |
3. 下載功能
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
//列出網站所有下載文件public class ListFileServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String filepath = this.getServletContext().getRealPath("/WEB-INF/upload"); Map map = new HashMap(); listfile(new File(filepath),map); request.setAttribute("map", map); request.getRequestDispatcher("/listfile.jsp").forward(request, response); } public void listfile(File file,Map map){ if(!file.isFile()){ File files[] = file.listFiles(); for(File f : files){ listfile(f,map); } }else{ String realname = file.getName().substring(file.getName().indexOf("_")+1); //9349249849-88343-8344_阿_凡_達.avi map.put(file.getName(), realname); } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }} |
jsp顯示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>My JSP 'listfile.jsp' starting page</title> </head> <body> <c:forEach var="me" items="${map}"> <c:url value="/servlet/DownLoadServlet" var="downurl"> <c:param name="filename" value="${me.key}"></c:param> </c:url> ${me.value } <a href="${downurl}">下載</a> <br/> </c:forEach> </body></html> |
下載處理servlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
public class DownLoadServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String filename = request.getParameter("filename"); //23239283-92489-阿凡達.avi filename = new String(filename.getBytes("iso8859-1"),"UTF-8"); String path = makePath(filename,this.getServletContext().getRealPath("/WEB-INF/upload")); File file = new File(path + "\\" + filename); if(!file.exists()){ request.setAttribute("message", "您要下載的資源已被刪除!!"); request.getRequestDispatcher("/message.jsp").forward(request, response); return; } String realname = filename.substring(filename.indexOf("_")+1); response.setHeader("content-disposition", "attachment;filename=" + URLEncoder.encode(realname, "UTF-8")); FileInputStream in = new FileInputStream(path + "\\" + filename); OutputStream out = response.getOutputStream(); byte buffer[] = new byte[1024]; int len = 0; while((len=in.read(buffer))>0){ out.write(buffer, 0, len); } in.close(); out.close(); } public String makePath(String filename,String savePath){ int hashcode = filename.hashCode(); int dir1 = hashcode&0xf; //0--15 int dir2 = (hashcode&0xf0)>>4; //0-15 String dir = savePath + "\\" + dir1 + "\\" + dir2; //upload\2\3 upload\3\5 File file = new File(dir); if(!file.exists()){ file.mkdirs(); } return dir; } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }} |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。