今天朋友問了我這個問題:JS求多個數(shù)組的重復(fù)數(shù)據(jù)
注:
1.更準確的說是只要多個數(shù)組中有兩個以上的重復(fù)數(shù)據(jù),那么這個數(shù)據(jù)就是我需要的
2.單個數(shù)組內(nèi)的數(shù)據(jù)不存在重復(fù)值(當然如果有的話,你可以去重)
3.耗時問題,這一點很重要
源代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>獲取多個數(shù)組中的重復(fù)數(shù)據(jù)</title></head><body> <script type="text/javascript"> //計算用時 function useTime(date1,date2){ var date3=date2.getTime()-date1.getTime() //時間差的毫秒數(shù) //計算出相差天數(shù) var days=Math.floor(date3/(24*3600*1000)) //計算出小時數(shù) var leave1=date3%(24*3600*1000) //計算天數(shù)后剩余的毫秒數(shù) var hours=Math.floor(leave1/(3600*1000)) //計算相差分鐘數(shù) var leave2=leave1%(3600*1000) //計算小時數(shù)后剩余的毫秒數(shù) var minutes=Math.floor(leave2/(60*1000)) //計算相差秒數(shù) var leave3=leave2%(60*1000) //計算分鐘數(shù)后剩余的毫秒數(shù) var seconds=Math.round(leave3/1000) return "用時:"+days+" "+hours+":"+minutes+":"+seconds+" "+leave3%1000;//+"''"; } //返回min,max之間的數(shù)組成的數(shù)據(jù),長度為max-min+1(數(shù)據(jù)是固定的,只是順序隨機) function getArr(min,max){ var arr = []; var numToPush = min; for (var i = 0; i < max-min+1; i++) { var len = arr.length; if (len==0) { arr.push(numToPush++); }else{ var randIndex = Math.floor(Math.random()*len); arr.push(numToPush++); //arr中的某一位跟最后一位交換 var tmp = arr[randIndex]; arr[randIndex] = arr[len]; arr[len] = tmp; } } return arr; } //返回min,max之間的數(shù)組成的數(shù)據(jù),個數(shù)為num(數(shù)據(jù)隨機) function randomArr(min,max,num){ var arr = []; for (var i = 0; i < num; i++) { var randomNumber = Math.floor(Math.random()*(max-min)+min); var inArr = false; for (var i = 0; i < arr.length; i++) { if(arr[i]==randomNumber){ inArr = true; num--; break; } } if (!inArr) { arr.push(randomNumber); } } return arr; } //獲取重復(fù)的數(shù)據(jù) function getDumplicate(){ var num = arguments.length; if (num<2) { return [];}; var obj = { ret:[], //存儲相同的數(shù)據(jù) container:[] //存儲不同的數(shù)據(jù) } for (var i = 0; i < 3; i++) { // console.log(arguments[i]); var arr = arguments[i]; obj = deal(arr,obj); } return obj; } //處理單個數(shù)組,跟容器中的數(shù)據(jù)比較,并獲得重復(fù)數(shù)據(jù)(問題:數(shù)據(jù)量太大會造成容器中的數(shù)據(jù)過多) function deal(arr,obj){ var len = obj.container.length; if(len==0) { obj.container = arr; }else{ var arrlen = arr.length; for (var j = 0; j < arrlen; j++) {//遍歷數(shù)組,每個元素都跟container比較 var conlen = obj.container.length; var intoContainer = false; for (var i = 0; i < conlen; i++) { var conValue = obj.container[i]; if(arr[j]==conValue){ //重復(fù)的放入ret obj.ret.push(arr[j]); intoContainer = true; } } if(intoContainer&&!inArr(arr[j],obj.container)){ obj.container.push(arr[j]); //不重復(fù)的放入容器 } } } return obj; } //檢測數(shù)組中是否已經(jīng)存在這個數(shù)據(jù) function inArr(obj,arr){ var exist = false; var len = arr.length; for (var i = 0; i < len; i++) { if (arr[i]==obj) { exist = true; } } return exist; } //-------------------------測試-------------------------------------------- var date = new Date(); var arr_a = getArr(1,20); var arr_b = getArr(18,35); var arr_c = getArr(34,50); var dumpData= getDumplicate(arr_a,arr_b,arr_c); console.log(dumpData.ret); //console.log(dumpData.container); console.log(useTime(date,new Date())); console.log("-----------------數(shù)據(jù)更加隨機-----------------------"); var date1 = new Date(); // console.log(randomArr(1,100,10)); console.log(getDumplicate( randomArr(1,1000000,10000), randomArr(1,1000000,10000), randomArr(1,1000000,10000), randomArr(1,1000000,10000), randomArr(1,1000000,10000) ).ret) var useTime = useTime(date1,new Date()); console.log(useTime); </script></body></html> |
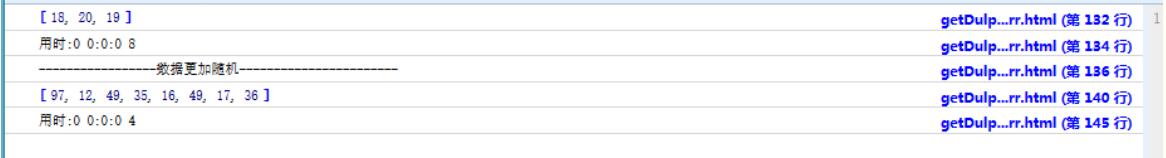
結(jié)果:

我們測試更多數(shù)據(jù):隨機產(chǎn)生3個數(shù)組,共計3W條數(shù)據(jù)

結(jié)果:

5個數(shù)組5W數(shù)據(jù):(數(shù)據(jù)分布:1W/數(shù)組)

5個數(shù)組10W數(shù)據(jù):(數(shù)據(jù)分布:5W,4W,3W,2W,1W)

10個數(shù)組10W數(shù)據(jù):(數(shù)據(jù)分布:1W/數(shù)組)

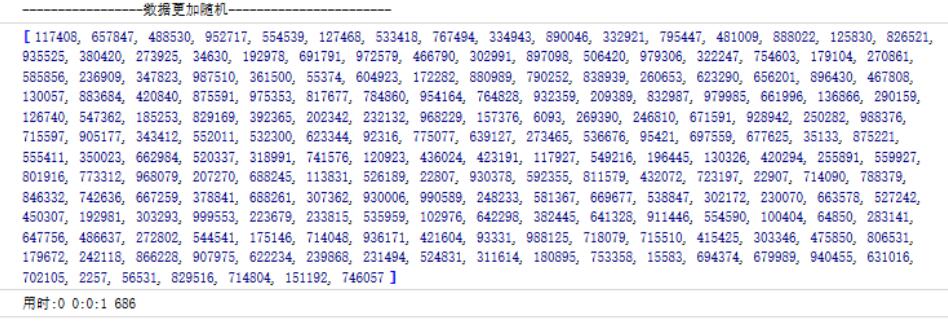
100個數(shù)組100W數(shù)據(jù):(數(shù)據(jù)分布:1W/數(shù)組)

結(jié)論:
1.耗時的多少取決于你的算法
2.總數(shù)據(jù)不變的情況下:數(shù)組個數(shù)盡量多,單個數(shù)組的數(shù)據(jù)不能太多.當然不能一概而論
3.本測試中,單個數(shù)組1W數(shù)據(jù)還行,5W數(shù)據(jù)不死,10W數(shù)據(jù)請找華佗
問題:
1.算法是臨時寫的(其實沒什么算法^_^),有待改進
2.測試代碼中使用了一個數(shù)組容器,用于存儲不重復(fù)的數(shù)據(jù).
那么問題來了:數(shù)據(jù)量太大會造成容器中的數(shù)據(jù)過多,然后..你懂的.
3.測試數(shù)據(jù)是隨機生成的,并且只有數(shù)字.如果是其他對象,請另行測試(主要是測試數(shù)據(jù)不好生成(⊙o⊙)…)
4.多維數(shù)組未測試(測試性能也不一定好0_0)
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。