本文實例為大家分享了微信小程序自定義左上角膠囊樣式的具體代碼,供大家參考,具體內容如下
1、 將app.js 中的 window 對象屬性navigationstyle 改為自定義
|
1
2
3
|
"window": { "navigationstyle": "custom" }, |
改完之后的效果:

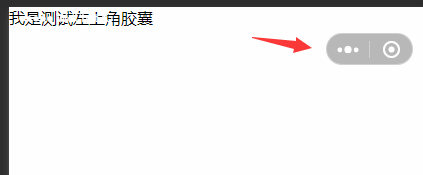
2、獲取 右上角膠囊的定位信息 設置

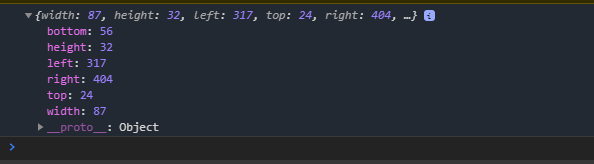
調用 wx.getmenubuttonboundingclientrect() 函數得到右上角膠囊定位信息


所需要的 屬性有 : top,height屬性,用于計算自定義左上角膠囊定位的位置
拿到 右上角膠囊的 top和height 相加得到 屏幕導航欄的固定高度:

在 data函數中聲明一個導航欄高度屬性,和一個 膠囊具體定位的top屬性:
賦值導航欄的高度 數據:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
// pages/testq/index.jspage({ /** * 頁面的初始數據 */ data: { navheight:0, capsuletop: 0 }, /** * 生命周期函數--監聽頁面加載 */ onload: function (options) { }, /** * 生命周期函數--監聽頁面初次渲染完成 */ onready: function () { }, /** * 生命周期函數--監聽頁面顯示 */ onshow: function () { let dwobj = wx.getmenubuttonboundingclientrect() let navheight_ = (dwobj.top + dwobj.height) let capsuletop_ = dwobj.top this.setdata( { navheight: navheight_, capsuletop:capsuletop_ } ) }, /** * 生命周期函數--監聽頁面隱藏 */ onhide: function () { }, /** * 生命周期函數--監聽頁面卸載 */ onunload: function () { }, /** * 頁面相關事件處理函數--監聽用戶下拉動作 */ onpulldownrefresh: function () { }, /** * 頁面上拉觸底事件的處理函數 */ onreachbottom: function () { }, /** * 用戶點擊右上角分享 */ onshareappmessage: function () { }}) |
在 wxml 中定義 導航欄:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!--pages/testq/index.wxml--><!-- 左上角膠囊開始--><!--left-capsule 是最上層,可以設置背景--><view class="left-capsule"> <!--left-capsule-nav 是用于定位左上角的位置--> <view class="left-capsule-nav" style="height:{{navheight}}px;"> <!--left-capsule-nav-content 是 膠囊主要內容--> <view style="position:relative;top:{{capsuletop}}px;" class="left-capsule-nav-content"> <!--back 膠囊 返回按鈕--> <view class="back"> <!-- 我這個圖標引入的是 vant庫的icon,如果不是使用vant的話 得自定義一個icon--> <van-icon name="arrow-left" color="white" size="20"/> </view> <!-- line 膠囊 中間線條--> <view class="line"></view> <!-- home 膠囊 返回首頁按鈕--> <view class="home"> <!-- 我這個圖標引入的是 vant庫的icon,如果不是使用vant的話 得自定義一個icon--> <van-icon name="wap-home-o" color="white" size="20"/> </view> </view> </view> <!-- 以上 可以 封裝成自定義組件,在引入,這個地方是 膠囊外的內容--> <view class="main-content" style="top:{{navheight}}px;"> 我是測試左上角膠囊</view><!-- 左上角膠囊結束--></view> |
wxss內容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
/* 導航欄css開始*/.left-capsule{ width: 100vh; height: 100vh; background-color: black;}.left-capsule .left-capsule-nav{ width: 100%; position: fixed; z-index: 2;}.left-capsule-nav .left-capsule-nav-content{ width: 85px; text-align: center; border-radius: 50px; position: relative; top: 26px; left: 20px; box-shadow:0px 0px 1px 0.2px white; background-color: #1d19195c; height: 30px;}.left-capsule-nav-content view{ display: inline; width: 35px; position: relative;}.left-capsule-nav-content .back{ top: 4px;left: -5px;}.left-capsule-nav-content .line{ top: 3px; width: 1px; border-left: solid #cac3c3 thin; height: 17px; display: inline-block;}.left-capsule-nav-content .home{ top: 4px;}/* 導航欄css結束*//* 內容*/.main-content{ background-color: red; position: absolute; width: 100%; z-index: 1; } |
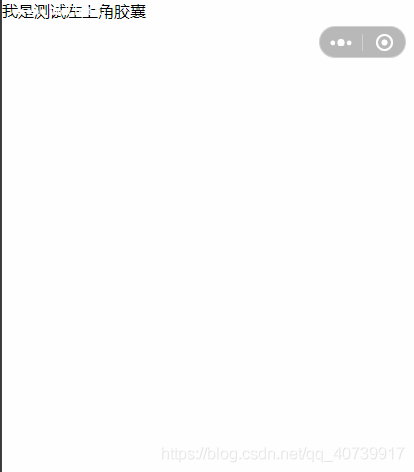
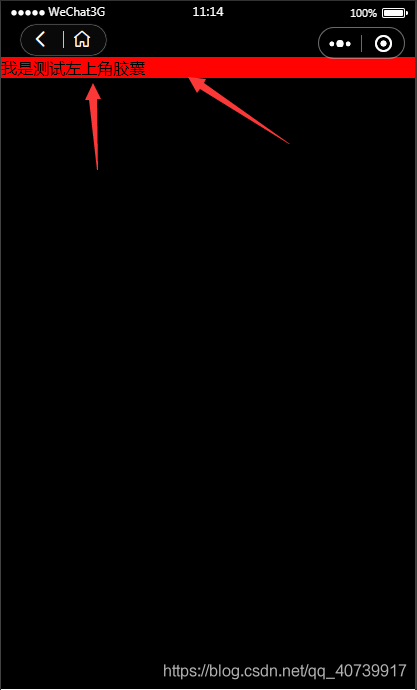
效果圖:

如果覺得紅色地方太挨得進的話 top 在加大一點
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_40739917/article/details/111663638