本文實例為大家分享了js+html+css實現手動輪播和自動輪播的具體代碼,供大家參考,具體內容如下
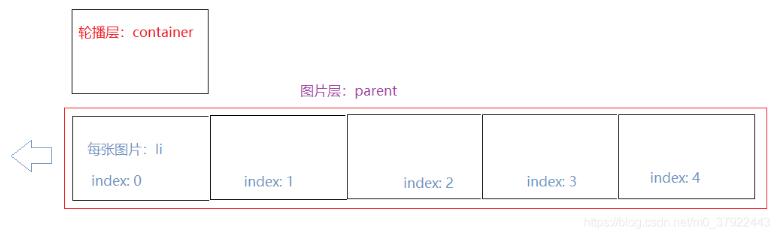
原理:設置圖片層的總長=單張圖片長度*張數;在輪播層中利用overflow只留出一張圖片的顯示; 通過圖片層的left來顯示輪播的每一張圖,第一張為0,為了后面的圖片顯示,left的值左移為負數。
原理圖

代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>輪播圖</title><!-- <script type="text/javascript" src="demo.js"></script> --></head><style type="text/css"> *{ margin: 0; padding: 0; } ul{ list-style: none; } a{ text-decoration: none; } #container{ position: relative; width: 500px; height: 260px; margin: 20px auto; overflow: hidden; /*溢出隱藏:只顯示一張圖片*/ } #container .parent{ position: absolute; width: 2500px; /*整個圖片層長度:500*5=2500*/ height: 260px; } #container .parent li{ float: left; width: 500px; height: 100%; } #container .parent li img{ width: 100%; height: 100%; } #container .btnLeft, #container .btnRight{ width: 30px; height: 30px; background-color: #9E9E9E; border-radius: 20%; opacity: 80%; position: absolute; /*包含塊為圖片顯示層container*/ top: 0; bottom: 0; margin: auto; font-size: 20px; color: #f40; text-align: center; line-height: 30px; } #container .btnLeft{ left: 10px; } #container .btnRight{ right: 10px; } #container .btnLeft:hover, #container .btnRight:hover{ opacity: 90%; cursor: pointer; } /*蒙層*/ #container .modal{ width: 100%; height: 40px; background: rgba(0,0,0,.3); position: absolute; left: 0; bottom: 0; line-height: 40px; padding: 0 40px; box-sizing: border-box; } #container .modal .title{ float: left; color: #fff; font-size: 12px; } #container .modal .dots{ float: right; position: absolute; bottom: 10px; left: 340px; } #container .modal .dots li{ width: 15px; height: 15px; border-radius: 50%; float: left; /*可以使用行塊盒*/ /*display: inline-block;*/ margin: 0 5px; cursor: pointer; } .clearfix::after{ content: ""; display: block; clear: both; } .on{ background-color: red; } .off{ background-color: gray; }</style><body><div id="container"> <ul class="parent" style="left: 0;"> <li><img src="1.jpg"></li> <li><img src="2.jpg"></li> <li><img src="3.jpg"></li> <li><img src="4.jpg"></li> <li><img src="5.jpg"></li> </ul> <div class="btnLeft"><</div> <div class="btnRight">></div> <div class="modal"> <div class="title"> <h2>輪播圖</h2> </div> <div class="dots"> <ul class="clearfix"> <li class="on"></li> <li class="off"></li> <li class="off"></li> <li class="off"></li> <li class="off"></li> </ul> </div> </div></div><script type="text/javascript"> var imgShow = document.getElementsByClassName('parent')[0], dotList = document.querySelectorAll('.dots >.clearfix > li');var btnLeft = document.getElementsByClassName('btnLeft')[0], btnRight = document.getElementsByClassName('btnRight')[0];var dotLen = dotList.length, index = 0; //輪播層的圖片索引,0表示第一張//圓點顯示function showRadius() { for(var i = 0; i < dotLen; i++) { if(dotList[i].className === "on"){ dotList[i].className = "off"; } } dotList[index].className = "on";}//向左移動btnLeft.onclick = function() { index--; if(index < 0){ /*第1張向左時,變為第5張*/ index = 4; } showRadius(); var left; var imgLeft = imgShow.style.left; if(imgLeft === "0px") { /*當是第1張時,每張圖片左移,移4張圖,位置為-(4*500)*/ left = -2000; } else{ left = parseInt(imgLeft) + 500; /*由于left為負數,每左移一張加500*/ } imgShow.style.left = left + "px";}//向右移動btnRight.onclick = function() { index++; if(index > 4){ /*第5張向右時,變為第1張*/ index = 0; } showRadius(); var right; var imgLeft = imgShow.style.left; if(imgLeft === "-2000px") { /*當是第5張時,第1張的位置為0*/ right = 0; } else{ right = parseInt(imgLeft) - 500; /*由于left為負數,每右移一張減500*/ } imgShow.style.left = right + "px";}// 自動輪播/*var timer;function autoPlay() { timer = setInterval(function() { var right; var imgLeft = imgShow.style.left; if(imgLeft === "-2000px") { right = 0; } else{ right = parseInt(imgLeft) - 500; } imgShow.style.left = right + "px"; } ,1000)}autoPlay();*/for(var i = 0; i < dotLen; i++) { /*利用閉包傳遞索引*/ (function(i) { dotList[i].onclick = function() { var dis = index - i; //當前位置和點擊的距離 imgShow.style.left = (parseInt(imgShow.style.left) + dis * 500) + "px"; index = i; //顯示當前位置的圓點 showRadius(); } })(i);}</script></body></html> |
效果:按鈕左右滑動圖片,圖片上的小圓點也可以選擇圖片。


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/m0_37922443/article/details/106859787