本文轉(zhuǎn)載自微信公眾號「神光的編程秘籍」,作者神說要有光zxg。轉(zhuǎn)載本文請聯(lián)系神光的編程秘籍公眾號。
對輸入做驗(yàn)證是一個 web 應(yīng)用的基本功能,不止前端要做、后端也要做:
- 前端做驗(yàn)證可以避免沒必要的請求,盡快給用戶反饋
- 后端做驗(yàn)證可以防止一些繞過瀏覽器的惡意提交
前端做表單的驗(yàn)證基本不用自己寫,有很多 validation 的庫,大家寫的也比較多了。后端的驗(yàn)證大家可能寫的相對較少,今天我們就來學(xué)下后端框架 Nest.js 如何做參數(shù)的驗(yàn)證吧。
本文會學(xué)到這些內(nèi)容:
- Nest.js 的管道(pipe)做參數(shù)的驗(yàn)證和轉(zhuǎn)換
- Nest.js 的異常過濾器(exception filter)做異常的處理,返回響應(yīng)
- Nest.js 結(jié)合 class-validation 做聲明式的參數(shù)驗(yàn)證
Nest.js 基礎(chǔ)
Nest.js 是基于 IOC 和 MVC 的思想的后端框架:
- MVC 是 Controller、Service、Repository 的分層,這也是后端框架的通用架構(gòu)
- IOC 是依賴注入,也就是 Controller、Service、Repository 等實(shí)例都在 IOC 容器內(nèi)可以自動注入,只需要聲明依賴,不需要手動 new。
此外,Nest.js 還支持 Module,可以把 Controller、Service、Repository 封裝成一個 Module,易于代碼的組織。
整體架構(gòu)如圖:

整個 IOC 容器內(nèi)有多個 Controller、Service、Respository 等實(shí)例,分散在不同的 Module 中。有一個 AppModule 作為根來引入其他 Module。
請求是在 Controller 里處理的,調(diào)用 Service 來完成業(yè)務(wù)邏輯,其中對數(shù)據(jù)庫的 CRUD 由 Repository 完成。
那么對參數(shù)的 validate 應(yīng)該放在哪呢?
參數(shù) validate 實(shí)現(xiàn)思路
對參數(shù)做驗(yàn)證,在 Controller 里就可以,但是這種驗(yàn)證邏輯是通用的,每個 Controller 里都做一遍也太麻煩了,能不能在 Controller 之前就做好了呢?
可能大家沒什么思路,那我們再了解一個 Nest.js 的功能:管道(Pipe)。
Nest.js 支持管道(Pipe),它會在請求到達(dá) Controller 之前被調(diào)用,可以對參數(shù)做驗(yàn)證和轉(zhuǎn)換,如果拋出了異常,則不會再傳遞給 Controller。
這種管道的特性適合用來做一些跨 Controller 的通用邏輯,比如 string 的 int 的轉(zhuǎn)換,參數(shù)驗(yàn)證等等。
Nest.js 內(nèi)置了 8 個管道:
- ValidationPipe
- ParseIntPipe
- ParseBoolPipe
- ParseArrayPipe
- ParseUUIDPipe
- ParseEnumPipe
- ParseFloatPipe
- DefaultValuePipe
可以分為 3 類:
parseXxx,把參數(shù)轉(zhuǎn)為某種類型;defaultValue,設(shè)置參數(shù)默認(rèn)值;validation,做參數(shù)的驗(yàn)證。
這些都是很通用的功能。
很明顯,validation 就可以用那個 ValidationPipe 來做。
但是我們先不著急用 Nest.js 提供的 Pipe,先自己實(shí)現(xiàn)下試試。
Pipe 的形式是實(shí)現(xiàn) PipeTransform 接口的類,實(shí)現(xiàn)它的 transform 方法,在里面對 value 做各種轉(zhuǎn)換或者驗(yàn)證,如果驗(yàn)證失敗就拋一個異常。
- import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
- @Injectable()
- export class MyValidationPipe implements PipeTransform<any> {
- async transform(value: any, metadata: ArgumentMetadata) {
- if (value.age > 20) {
- throw new BadRequestException('年齡超過限制');
- } else {
- value.age += 10;
- }
- return value;
- }
- }
之后我們在 IOC 容器啟動的時候調(diào)用 useGlobalPipes 方法注冊一下這個 Pipe:
- import { NestFactory } from '@nestjs/core';
- import { AppModule } from './app.module';
- import { MyValidationPipe } from './pipes/MyValidationPipe';
- async function bootstrap() {
- const app = await NestFactory.create(AppModule);
- app.useGlobalPipes(new MyValidationPipe());
- await app.listen(3000);
- }
- bootstrap();
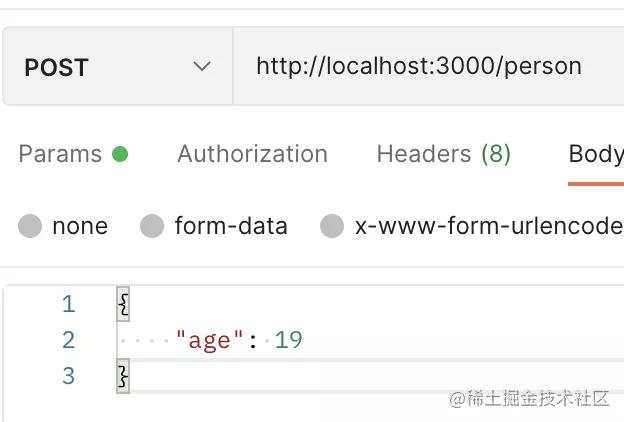
我們來測試下:
當(dāng)參數(shù)的 age 大于 20,就會拋異常返回對應(yīng)的 response。

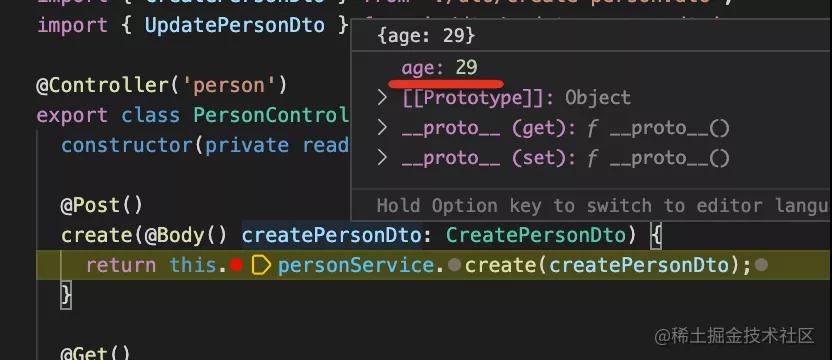
當(dāng)參數(shù)小于 20,參數(shù)會被修改之后傳遞到 Controller:


可以看到,參數(shù)被傳遞到了 Controller 并且做了修改。
這就是 Pipe 的作用。
所以,我們在 pipe 中對參數(shù)做 validate 就行了。可以用 class-validation 這個包,它支持裝飾器的方式來配置驗(yàn)證規(guī)則:
類似這樣:
- import { IsEmail, IsNotEmpty, IsPhoneNumber, IsString } from "class-validator";
- export class CreatePersonDto {
- @IsNotEmpty({
- message: 'name 不能為空'
- })
- @IsString()
- name: string;
- @IsPhoneNumber("CN", {
- message: 'phone 不是一個電話號碼'
- })
- phone: string;
- @IsEmail({}, {
- message: 'email 不是一個合法郵箱'
- })
- email: string;
- }
然后在 pipe 中調(diào)用 validate 的方法,如果有錯誤就拋異常:
- import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
- import { validate } from 'class-validator';
- import { plainToClass } from 'class-transformer';
- @Injectable()
- export class MyValidationPipe implements PipeTransform<any> {
- async transform(value: any, { metatype }: ArgumentMetadata) {
- if (!metatype) {
- return value;
- }
- const object = plainToClass(metatype, value);
- const errors = await validate(object);
- if (errors.length > 0) {
- throw new BadRequestException('Validation failed');
- }
- return value;
- }
- }
因?yàn)槲覀兪怯醚b飾器做的配置,那就要通過對象拿到它對應(yīng)的類的裝飾器,所以在 validate 之前要調(diào)用 class-transformer 包的 plainToClass 方法來把普通的參數(shù)對象轉(zhuǎn)換為該類的實(shí)例。
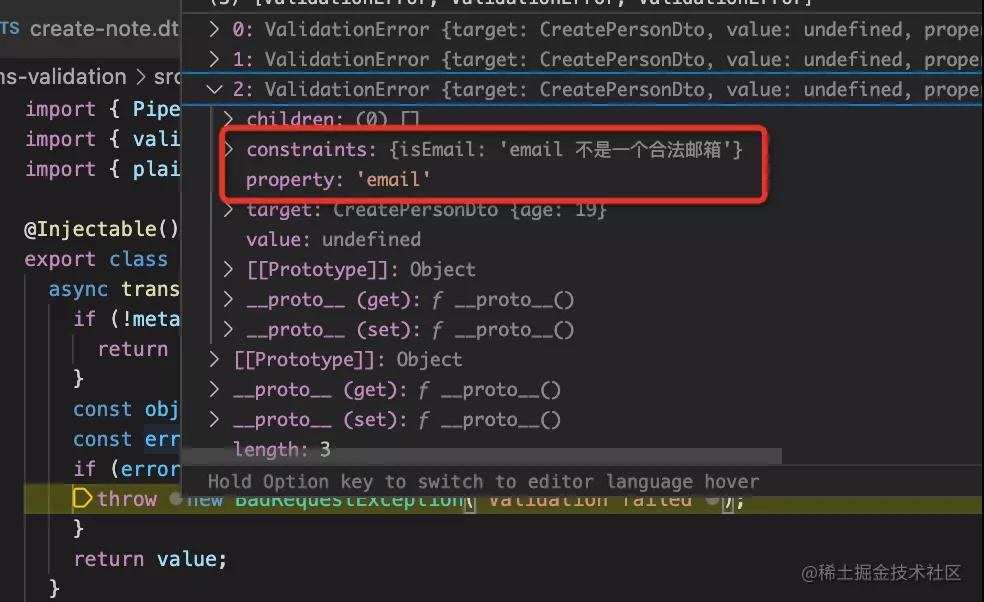
這樣就實(shí)現(xiàn)了參數(shù)校驗(yàn)的功能:


這就是 Nest.js 的 ValidationPipe 的實(shí)現(xiàn)原理。
當(dāng)然,我們沒有做錯誤的格式化,不如內(nèi)置 Pipe 做的漂亮,我們來看下內(nèi)置 Pipe 的效果:
啟用內(nèi)置的 ValidationPipe:
- import { ValidationPipe } from '@nestjs/common';
- import { NestFactory } from '@nestjs/core';
- import { AppModule } from './app.module';
- async function bootstrap() {
- const app = await NestFactory.create(AppModule);
- app.useGlobalPipes(new ValidationPipe());
- await app.listen(3000);
- }
- bootstrap();
然后測試下:

人家這個返回的格式好多了。
還有,大家有沒有注意到,我們只是返回了一個 BadRequestException 的 error,但是服務(wù)器就返回了 400 的相應(yīng),這個是什么原因呢?
這就涉及到了 Nest.js 的另一個機(jī)制:異常過濾器(Exception Filter)。
Nest.js 支持異常過濾器(ExceptionFilter),可以聲明對什么錯誤做什么響應(yīng),這樣應(yīng)用想返回什么響應(yīng)只需要拋相應(yīng)的異常。
異常過濾器的形式是一個實(shí)現(xiàn) ExceptionFilter 接口的類,通過 Catch 裝飾器聲明對什么異常做處理。實(shí)現(xiàn)它的 catch 方法,在方法內(nèi)拿到 response 對象返回相應(yīng)的響應(yīng)。
定義異常:
- export class ForbiddenException extends HttpException {
- constructor() {
- super('Forbidden', HttpStatus.FORBIDDEN);
- }
- }
定義異常過濾器:
- import { ExceptionFilter, Catch, ArgumentsHost, HttpException } from '@nestjs/common';
- import { Request, Response } from 'express';
- @Catch(HttpException)
- export class HttpExceptionFilter implements ExceptionFilter {
- catch(exception: HttpException, host: ArgumentsHost) {
- const ctx = host.switchToHttp();
-
const response = ctx.getResponse
(); -
const request = ctx.getRequest
(); - const status = exception.getStatus();
- response
- .status(status)
- .json({
- statusCode: status,
- timestamp: new Date().toISOString(),
- path: request.url,
- });
- }
- }
很明顯,之所以我們在 ValidationPipe 里只是拋了一個 BadRequestException 的錯誤,就返回了 400 的響應(yīng)就是因?yàn)橛袃?nèi)置的 ExceptionFilter。
Nest.js 內(nèi)置了很多 ExceptionFilter,比如:
- BadRequestException 返回 400,代表客戶端傳的參數(shù)有錯誤
- ForbiddenException 返回 403,代表沒權(quán)限
- NotFoundException 返回 404,代表沒找到資源
想返回什么響應(yīng)就拋什么 exception 就行,不夠的話還可以自定義 ExceptionFilter。
至此,我們實(shí)現(xiàn)了參數(shù)的 validate,通過 Pipe + ExceptionFilter。
總結(jié)
對輸入的驗(yàn)證是一個基本功能,前后端都要做。
我們先過了一下 Nest.js 的基礎(chǔ):Nest.js 是 MVC + IOC 的架構(gòu),并且支持 Module 來組織代碼。
然后探究了 Nest.js 的 validate 的實(shí)現(xiàn)思路:驗(yàn)證可以放在 Controller 之前,通過 Pipe 對參數(shù)做驗(yàn)證和轉(zhuǎn)換,如果有錯誤就拋異常,異常會觸發(fā) ExceptionFilter,從而返回不同的錯誤響應(yīng)。
Pipe 在 Controller 之前被調(diào)用,如果拋出異常,請求就不會繼續(xù)傳遞到 Controller。
ExceptionFilter 可以監(jiān)聽不同類型的 exception,做不同的響應(yīng)。
內(nèi)置有很多 Pipe 和 ExceptionFilter 可以直接用,不夠的時候還可以自己定義。
當(dāng)然,如果只是實(shí)現(xiàn)驗(yàn)證,不用這么麻煩,直接用 ValidationPipe 就行。
Validation 是一個基礎(chǔ)功能,但我們通過它學(xué)會了 Pipe 和 ExceptionFilter,還是很有意義的。
原文地址:https://mp.weixin.qq.com/s/MvYESCdTGnfegUn9WuSowA