better-scroll滾動原理

wrapper作為父容器,它的高度會隨著內容的大小而撐高。那么,當
content的高度不超過父容器的高度,是不能滾動的,而它一旦超過了父容器的高度,我們就可以滾動內容區了
BetterScroll 默認處理容器(wrapper)的第一個子元素(content)的滾動,其它的元素都會被忽略
所以也給定了如下頁面結構
|
1
2
3
4
5
6
7
8
|
<div class="wrapper"> <ul class="content"> <li>...</li> <li>...</li> ... </ul> <!-- 這里可以放一些其它的 DOM,但不會影響滾動 --></div> |
所以我們在這里只說最重要的一點!!!
因為
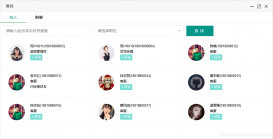
圖片需要加載,所以better-scroll的初始化時機非常重要,因為它在初始化的時候,會計算父元素和子元素的高度和寬度,如果圖片還沒有加載完成就已經開始初始化,那么計算出的實際高度和你的真實高度就會有大量偏差(網速也會影響。。。)
這是目前所有使用者會出現無法滾動的最大原因
我前幾天遇到這個問題,并且better-scroll文檔無法訪問,github上的文檔只有大概使用,找解決方法找了整整一天,網上的各種方法層出不窮,最優解:
通過插件:better-scroll/observe-dom
動態計算 BetterScroll 的可滾動高度或者寬度,你并不需要自己在高度或者寬度發生變化的時候,手動調用 refresh() 方法。插件通過 MutationObserver 幫你完成了。
如果當前你的瀏覽器不支持 MutationObserver,會降級使用 setTimeout。
使用
安裝依賴 npm install @better-scroll/observe-dom
|
1
2
3
4
5
6
7
|
import BScroll from '@better-scroll/core'import ObserveDom from '@better-scroll/observe-dom'BScroll.use(ObserveDom)const bs = new BScroll('.wrapper', { observeDOM: true}) |
這個問題還有很多解決辦法,但網上很多文章講也沒有講清,使用這個插件就好了
別的解決辦法大概思路就是:監聽圖片加載調用refresh()重新計算高度
vue用img標簽,用
@load="定義一個方法"監聽圖片加載事件,只要圖片加載一個就會調用一次你定義的方法最后在方法中寫入this.scroll.refresh()就可以做到加載一個圖片刷新一次重新計算高度,同時你需要使用防抖函數避免頻繁的重復調用帶來的各種問題
到此這篇關于(2021通過插件解決)better-scroll插件的無法滑動bug的文章就介紹到這了,更多相關better-scroll插件無法滑動內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_46242909/article/details/114117224