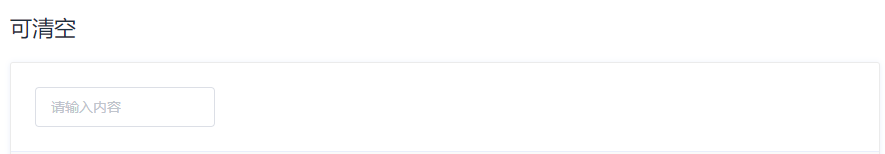
現在實現的有基礎用法、可清空、密碼框,參考鏈接:https://element.eleme.cn/#/zh-CN/component/input



HTML代碼:想要測試哪個組件,直接將對應組件解開注釋即可,標紅的js和css記得修改成你自己的位置。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>js實現可清空input組件</title> <script src="../js/input/jsInput.js"></script> <link rel="stylesheet" type="text/css" href="../css/jsInput.css"/> </head> <body> <script> //普通input輸入框 document.write(createElementInput()) //添加可清空功能clearable //document.write(createElementInput("clearable")) //實現密碼框show-password //document.write(createElementInput("show-password")) </script> </body></html> |
JS代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
function createElementInput(str){ var temp = str; var html = "<div id='my_input_div' onmouseover='addClearNode(\""+str+"\")'' onmouseout='hiddenClearNode(\""+str+"\")''>"; html += "<input id='my_input' placeholder='請輸入內容'"; if(str){ if(str == 'show-password'){ html+=" type = 'password' "; } } html += "oninput='addClearNode(\""+str+"\")'"; html += "onclick='changeColor(\""+str+"\")'"; html += "onblur='hiddenClearNode(\""+str+"\")'/>"; if(str){ html += "<input id='"+str+"' onmousedown='changeValue(\""+str+"\")'/>"; } html += "</div>" return html;}//box-shadow: 0 0 0 20px pink; 通過添加陰影的方式顯示邊框function changeColor(str){ //alert(str) document.getElementById("my_input_div").style.boxShadow="0 0 0 2px #409eff"; //獲取inpu的值 var value = document.getElementById('my_input').value; var button = document.getElementById(str); //添加判斷 如果輸入框中有值 則顯示清空按鈕 if(value){ if(button){ button.style.visibility = "visible" } }}//應該輸入內容之后使用該事件function addClearNode(str){ var value = document.getElementById('my_input').value; var button = document.getElementById(str); //alert(value) if(value){ if(button){ //將button設置為可見 button.style.visibility = 'visible' } }else{ //判斷該屬性是否存在 if(button){ //將button設置為不可見 button.style.visibility = 'hidden' } } //選中后div添加選中樣式 高亮顯示 document.getElementById("my_input_div").style.outline="0 0 0 2px #409eff";}//改變input中的值function changeValue(str){ if(str){ if(str == 'clearable'){ clearValues(str); }else if(str == 'show-password'){ showPassword(); } } }//清空輸入值function clearValues(str){ document.getElementById("my_input").value = ""; document.getElementById(str).style.visibility = "hidden"; //仍然處于選中狀態 div邊框突出陰影 document.getElementById("my_input_div").style.boxShadow="0 0 0 2px #409eff"}//隱藏清除按鈕function hiddenClearNode(str){ var button = document.getElementById(str); if(button){ button.style.visibility="hidden"; } //將div陰影設置為0 document.getElementById("my_input_div").style.boxShadow="0 0 0"}//顯示密碼function showPassword(){ var myInput = document.getElementById('my_input'); var password = myInput.value; var type = myInput.type; //alert(type) if(type){ if(type == 'password'){ myInput.type = ''; myInput.value = password; }else{ myInput.type = 'password'; myInput.value = password; } } //仍然處于選中狀態 div邊框突出陰影 document.getElementById("my_input_div").style.boxShadow="0 0 0 2px #409eff"} |
CSS代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
#my_input_div{ width: 150px; border: 1px solid silver; border-radius: 4px; position: relative;}#my_input{ height: 30px; width:100px; margin-left: 6px; border: none; outline: none; cursor: pointer;}#clearable{ height: 20px; width: 15px; text-align: center; visibility:hidden; border: none; outline: none; color: #409eff; cursor: pointer; background-image: url(../image/clear.svg); background-repeat: no-repeat; background-size: 12px; position: absolute; top: 10px; left: 120px; display: inline-block;}#show-password{ height: 20px; width: 15px; text-align: center; visibility:hidden; border: none; outline: none; color: #409eff; cursor: pointer; background-image: url(../image/eye.svg); background-repeat: no-repeat; background-size: 12px; position: absolute; top: 10px; left: 120px; display: inline-block;} |
剩下的功能會慢慢被完善......
到此這篇關于純生js實現Element中input組件的部分功能(慢慢完善)并封裝成組件的文章就介紹到這了,更多相關js實現input組件功能內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/qcq0703/archive/2021/02/27/14456418.html