最近參與開發了公司的第一款小程序,開發體驗基本類似于基于webview的混合式開發,可以調用官方強大的api,但也有一些坑或者說不習慣的地方。這篇文章從實用性出發,記錄了開發過程中的一些問題:
1. 樣式優先級混亂
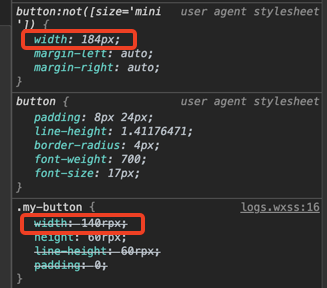
在使用button組件時,發現在class中設置width不生效,下面貼上代碼:
.my-button{
width: 140rpx;
height: 60rpx;
line-height: 60rpx;
padding: 0;
}
經過微信調試工具排查后,發現user agent的樣式優先級居然大于我們自己寫的樣式類,這在瀏覽器中基本是不可能發生的事情

解決方案其實比較簡單,給width添加!important的后綴或者style="width:140rpx"即可,修改后我們再看一下效果:


加上!important之后,其實寬度的實際效果已經符合我們的預期了,但是微信調試工具卻仍然顯示user agent樣式優先,這應該算是調試工具的一個bug吧。
2. 普通UI組件封裝,參數定義繁瑣
一般UI視覺稿中的基礎組件,例如button,是有特定樣式的:比方說背景色/字體。利用小程序的Component函數封裝成組件,編寫默認樣式并接收外部傳入的class,可以方便后續開發。
React有<tag {...props}></tag>這種寫法,即組件接收props不做處理,只透傳給下一個組件,但小程序不支持這種寫法(苦搜無果,官方文檔也沒有說明)。
這就意味著我們需要把所有button組件支持的參數都羅列在properties中:
properties: {
classes: {
type: String,
value: "",
},
type: {
type: String,
value: "default",
},
plain: {
type: Boolean,
value: false,
},
size: {
type: String,
value: "default",
},
......
},
3. 全局樣式選擇器*被禁用
*{
box-sizing: border-box;
}
上面的代碼在編譯的時候就會報錯,因為小程序禁用了這類選擇器。大膽猜測具體原因:這類作用范圍比較廣的選擇器和自定義組件的樣式隔離產生了沖突??
那怎么去給小程序添加全局通用樣式?看來只能自己把用到的標簽都手動寫一遍了,還好網上有現成的代碼可以貼:
view,scroll-view,swiper,swiper-item,movable-area,movable-view,cover-view,cover-image,icon,text,rich-text,progress,button,checkbox-group,checkbox,form,input,label,picker,picker-view,radio-group,radio,slider,switch,textarea,navigator,functional-page-navigator,image,video,camera,live-player,live-pusher,map,canvas,open-data,web-view,ad{
box-sizing: border-box;
}
4. 自定義組件,bind:tap調用兩次
封裝基礎組件時,例如button,下面的寫法應當避免:
onTap(e) {
if (!this.data.disabled && !this.data.loading) {
this.triggerEvent("tap", e.detail)
}
},
<button bindtap="onTap"></button>
這樣封裝出來的組件,會觸發兩次tap事件,一次是小程序自身觸發的,一次是通過triggerEvent觸發。
可以換一個非小程序內置的事件類型,比如click:
onTap(e) {
if (!this.data.disabled && !this.data.loading) {
this.triggerEvent("click", e.detail)
}
},
阻止tap事件冒泡也可以解決:
<button catchtap="onTap"></button>
5. 在wxml中用Boolean()做類型轉換
例如在一個組件中,監聽一個String類型的參數,如果不為空則顯示text標簽,否則不顯示:
// player.wxml
<text class="text1" wx:if="{{ Boolean(leftText) }}">{{ leftText }}</text>
// index.wxml <player leftText="范讀"></player>
這種寫法,leftText字段很明顯已經傳遞了,但是依舊不顯示text標簽,當換一種寫法后:
// player.wxml
<text class="text1" wx:if="{{ leftText }}">{{ leftText }}</text>
這樣就是正確的,符合我們的期望。
神奇吧?
6. InnerAudioContext調用seek方法后,onTimeUpdate回調失效
InnerAudioContext用于播放音頻,給它傳入onTimeUpdate回調從而獲取當前的播放進度。
但是當調用seek方法跳轉到指定位置播放時,onTimeUpdate就不再被調用了。
小程序社區其實很多人已經提過這個問題,大概經歷了1年半的時間可微信團隊遲遲沒有修復,只能暫時使用折中的辦法來修復,解決方案其實很簡單:
progressOnChange(e) {
if (this.properties.src && this.data.innerAudioContext) {
const innerAudioContext = this.data.innerAudioContext;
innerAudioContext.pause();
innerAudioContext.seek(innerAudioContext.duration * e.detail.value / 100);
setTimeout(() => {
innerAudioContext.play();
}, 500);
}
},
先暫停播放,再執行seek方法,然后設置大概500ms的延時調用play方法。
7. InnerAudioContext獲取duration的時機問題
本想在音頻播放前拿到duration應該是實現不了了,網上關于調用onPlay、onCanplay的說法都不太靠譜,其中一個方案是這樣的:
innerAudioContext.onCanplay(() => {
setTimeout(() => {
this.setData({
durationStr: secondToTimeStr(innerAudioContext.duration) || "--:--",
});
}, 500);
});
且不說setTimeout設置多少毫秒合適,真機上是無效的。
因此還是老老實實的用onTimeUpdate:
innerAudioContext.onTimeUpdate(() => {
this.setData({
durationStr: secondToTimeStr(innerAudioContext.duration) || "--:--"
})
});
如果說覺得每次onTimeUpdate都要計算一次很耗性能的話,可以自行實現只計算一次。
8. 設置頁面背景色
當前頁面的json文件中有個backgroundColor字段,但是設置后無效,后面發現這個字段表示的不是可見區域的背景色,而是頁面下拉時窗口的背景色。

如果需要設置頁面背景色,可以通過page標簽的樣式設置:
page{
background: #f9fafb;
}
總結
到此這篇關于微信小程序開發篇之踩坑記錄的文章就介紹到這了,更多相關微信小程序開發踩坑內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6884089615700426766