最近發現在JS里的正則匹配有一個坑,而且當時很莫名奇妙,一度讓我懷疑出現了靈異事件。
下面是踩坑代碼
|
1
2
3
4
5
6
7
|
var str=["二七1","二七2","金水","二七3","二七4","二七5"] var reg=new RegExp("二七","g"); for(var i=0;i<str.length;i++){ if(reg.test(str[i])){ console.log(str[i]) } } |
我用正則對str進行全局匹配,當滿足的時候打印出來,于是乎我就得到了這個

莫名的少了兩個,然后我對它進行單獨的判斷
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var str=["二七1","二七2","金水","二七3","二七4","二七5"] var reg=new RegExp("二七","g"); for(var i=0;i<str.length;i++){ if(reg.test(str[i])){ console.log(str[i]) } if(i==1){ console.log(reg.test(str[i])) } if(i==4){ console.log(reg.test(str[i])) } } |
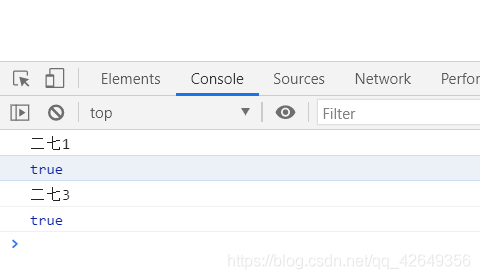
于是我得到了這個

又少了一個,但可以看到之前所缺失的兩個是滿足正則判斷的,然后我在網上找到了下面這段話:
如果在正則匹配中成功匹配到字符串,lastIndex會被設置為第一次匹配到的字符串的位置,以作為字符串全局匹配下次檢索的起點,如果后面字段還能匹配成功,那么lastIndex會被反復重新賦值,直到匹配失敗,它會被重置為0;
但我去請教了一下我的老師,他告訴我的是匹配到后是將lastIndex+1返回過去,也就是當我第一次匹配到后,lastIndex是2,這個2是字符串里的下標,而不是數組的下標,所以在對str[1]進行判斷時是從字符串下標為2的開始,而不是從0開始,所以第二次判斷為false,這時匹配失敗,lastIndex被置為0,所以第三次可以匹配成功。
所以在判斷結果為true后將lastIndex置為0,這樣數據就正常了。

數據就正常了。
總結
如果使用全局匹配,那么在每一次查到后將lastIndex置零,或者不使用全局匹配,直接匹配即可。
這里奉上網友的總結:
lastIndex從字面上來講就是最后一個索引,實際上它的意思是正則表達式開始下一次查找的索引位置,第一次的時候總是為0的,第一次查找完了的時候會把lastIndex的值設為匹配到得字符串的最后一個字符的索引位置加1,第二次查找的時候會從lastIndex這個位置開始,后面的以此類推。如果沒有找到,則會把lastIndex重置為0。要注意的是,lastIndex屬性只有在有全局標志正則表達式中才有作用,如果我們把上面代碼中正則表達式的g標志去掉,那么三次彈出的就都是true了。
需要的朋友可以參考下,到此這篇關于一個關于JS正則匹配的踩坑記錄的文章就介紹到這了,更多相關JS正則匹配踩坑內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_42649356/article/details/115556817