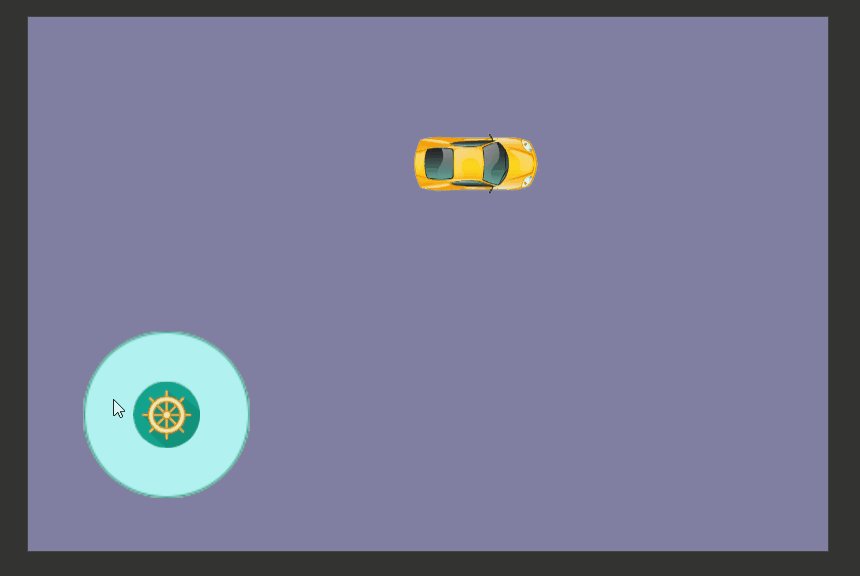
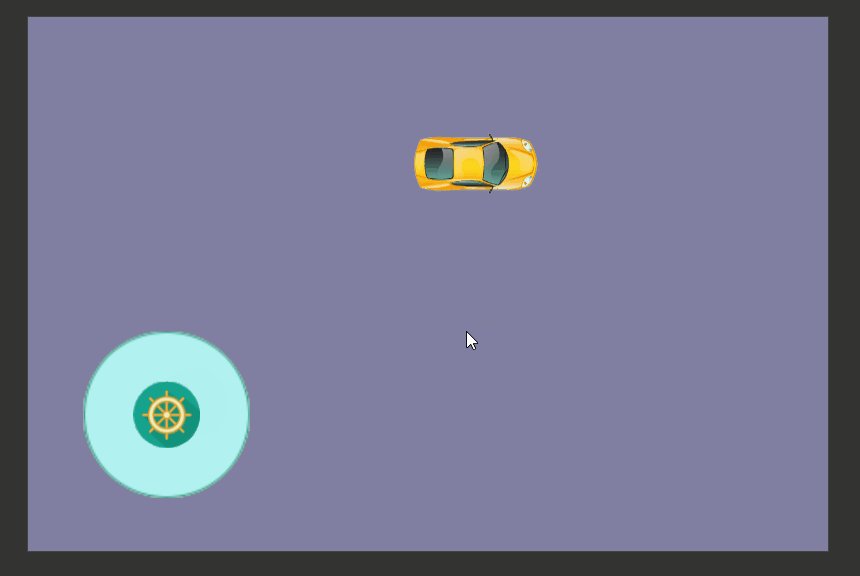
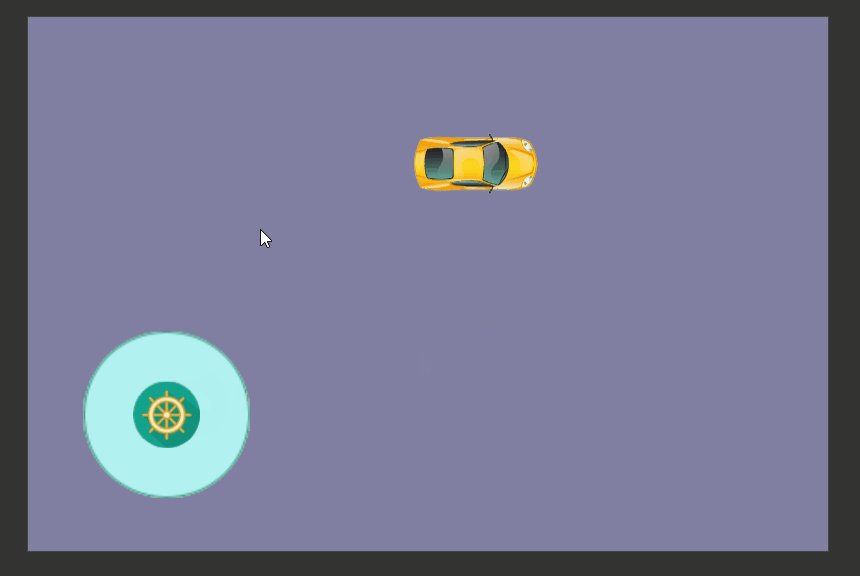
1.場(chǎng)景布置


2. 添加手柄監(jiān)聽(tīng)器
1.監(jiān)聽(tīng)事件的變化
由原先的mouse系列的轉(zhuǎn)換為touch系列的

- touchstart 觸摸按下,相當(dāng)于 mousedown
- touchmove 觸摸移動(dòng),相當(dāng)于 mousemove
- touchend 觸摸抬起,相當(dāng)于 mouseup
- touchcancel 觸摸取消,被其他事件終止,相當(dāng)于按下了ESC鍵
2.坐標(biāo)設(shè)定
當(dāng)觸摸按下隨推動(dòng)位置變化(要用世界坐標(biāo)轉(zhuǎn)換),觸摸抬起后回歸原位(直接設(shè)定0,0坐標(biāo)默認(rèn)相對(duì)坐標(biāo))。
setPosition()設(shè)定的為相對(duì)父節(jié)點(diǎn)的坐標(biāo)
onTouchMove(e:cc.Event.EventTouch){
// e.getLocation() 為點(diǎn)擊的位置,是世界坐標(biāo)
// 需要把世界坐標(biāo)轉(zhuǎn)換為本地坐標(biāo)
let parent=this.node.parent;// 父節(jié)點(diǎn) (圓形底盤)
let pos:cc.Vec2=parent.convertToNodeSpaceAR(e.getLocation());
this.node.setPosition(pos);
}
onTouchCancel(){
this.node.setPosition(cc.v3(0,0,0));
}

3. 將手柄限制在托盤內(nèi)
使用方位角來(lái)定位邊緣位置。pos.normalize()方法返回該點(diǎn)相對(duì)于(0,0)的(cos, sin),返回Vec2對(duì)象。
let parent=this.node.parent;// 父節(jié)點(diǎn) (圓形底盤)
let pos:cc.Vec2=parent.convertToNodeSpaceAR(e.getLocation());
// 該點(diǎn)所在的方位 (cos, sin)
let direction:cc.Vec2=pos.normalize();
// 限制在邊界之內(nèi)
let maxR = 100-20;
//點(diǎn)擊的點(diǎn)到托盤中央的距離
let r : number = cc.Vec2.distance(pos, cc.v2(0,0));
if( r > maxR)
{
pos.x = maxR * direction.x;
pos.y = maxR * direction.y;
}
// cc.log("相對(duì)位置: " + pos.x + ", " + pos.y);
this.node.setPosition( pos);

3. 添加小車的控制
1. 小車的旋轉(zhuǎn)
cc.Node.angle
表示旋轉(zhuǎn)的角度,逆時(shí)針為正
官方建議不要使用 cc.Node.rotationa.signAngle( b)
a和b為兩個(gè)向量,返回值是一a,b的夾角 (弧度值)
radian = a.signAngle(b)
(1) a位于b的順時(shí)針?lè)较颍航嵌葹檎?br /> (2) a位于b的逆時(shí)針?lè)较颍航嵌葹樨?fù)
旋轉(zhuǎn)實(shí)現(xiàn):
添加屬性 car :cc.Node=null;獲取小車節(jié)點(diǎn)。
cc.find()注意參數(shù)用"/"除號(hào)的斜杠,否則識(shí)別不到
onLoad () {
this.car=cc.find("Canvas/小車");
}
let radian=pos.signAngle(cc.v2(1,0));//計(jì)算點(diǎn)擊位置與水平的夾角 let ang=radian/Math.PI*180;//弧度制轉(zhuǎn)換為角度值 this.car.angle=-ang;//逆時(shí)針為正,所以這里要調(diào)整至順時(shí)針

2. 小車的移動(dòng) .
- 在小車的腳本中添加前進(jìn)的動(dòng)畫,update(dt)方法中讓x和y每幀加對(duì)應(yīng)的速度在x和y軸的分量。
- 在手柄控制腳本中獲取小車節(jié)點(diǎn)下的腳本。通過(guò)上面獲取的direction的方向角,傳入小車腳本中。通過(guò)控制direction來(lái)控制小車的移動(dòng)。
小車運(yùn)動(dòng)腳本
direction: cc.Vec2 = null;
speed: number = 3;
onLoad() {
}
start() {
}
update(dt) {
if (this.direction == null) return; //靜止
let dx = this.speed * this.direction.x;
let dy = this.speed * this.direction.y;
let pos = this.node.getPosition();
pos.x += dx;
pos.y += dy;
this.node.setPosition(pos);
}
手柄控制腳本
car: cc.Node = null;
carscript: cc.Component = null;
// LIFE-CYCLE CALLBACKS:
onLoad() {
this.car = cc.find("Canvas/小車");
this.carscript = this.car.getComponent("CarMove");
}
start() {
this.node.on("touchstart", this.onTouchStart, this);
this.node.on("touchmove", this.onTouchMove, this);
this.node.on("touchend", this.onTouchCancel, this);
this.node.on("touchcancel", this.onTouchCancel, this);
}
onTouchStart() {
}
onTouchMove(e: cc.Event.EventTouch) {
// e.getLocation() 為點(diǎn)擊的位置,是世界坐標(biāo)
// 需要把世界坐標(biāo)轉(zhuǎn)換為本地坐標(biāo)
// let parent=this.node.parent;// 父節(jié)點(diǎn) (圓形底盤)
// let pos:cc.Vec2=parent.convertToNodeSpaceAR(e.getLocation());
// this.node.setPosition(pos);
let parent = this.node.parent; // 父節(jié)點(diǎn) (圓形底盤)
let pos: cc.Vec2 = parent.convertToNodeSpaceAR(e.getLocation());
// 該點(diǎn)所在的方位 (cos, sin)
let direction: cc.Vec2 = pos.normalize();
// 限制在邊界之內(nèi)
let maxR = 100 - 20;
let r: number = cc.Vec2.distance(pos, cc.v2(0, 0));
if (r > maxR) {
pos.x = maxR * direction.x;
pos.y = maxR * direction.y;
}
// cc.log("相對(duì)位置: " + pos.x + ", " + pos.y);
this.node.setPosition(pos);
let radian = pos.signAngle(cc.v2(1, 0)); //計(jì)算點(diǎn)擊位置與水平的夾角
let ang = radian / Math.PI * 180; //弧度制轉(zhuǎn)換為角度值
this.car.angle = -ang; //逆時(shí)針為正,所以這里要調(diào)整至順時(shí)針
this.carscript.direction = direction;
}
onTouchCancel() {
this.node.setPosition(cc.v3(0, 0, 0));
//將方向置空,使汽車停止
this.carscript.direction = null;
}
// update (dt) {}
最終效果

以上就是怎樣在CocosCreator中使用游戲手柄的詳細(xì)內(nèi)容,更多關(guān)于CocosCreator手柄實(shí)例的資料請(qǐng)關(guān)注服務(wù)器之家其它相關(guān)文章!
原文鏈接:https://blog.csdn.net/m0_46113894/article/details/109748542