JS事件指再瀏覽器窗體或者HTML元素上發生的,樂意觸發JS代碼塊運行的行為,下面,我們一起來看看相關事件。
1.窗體事件
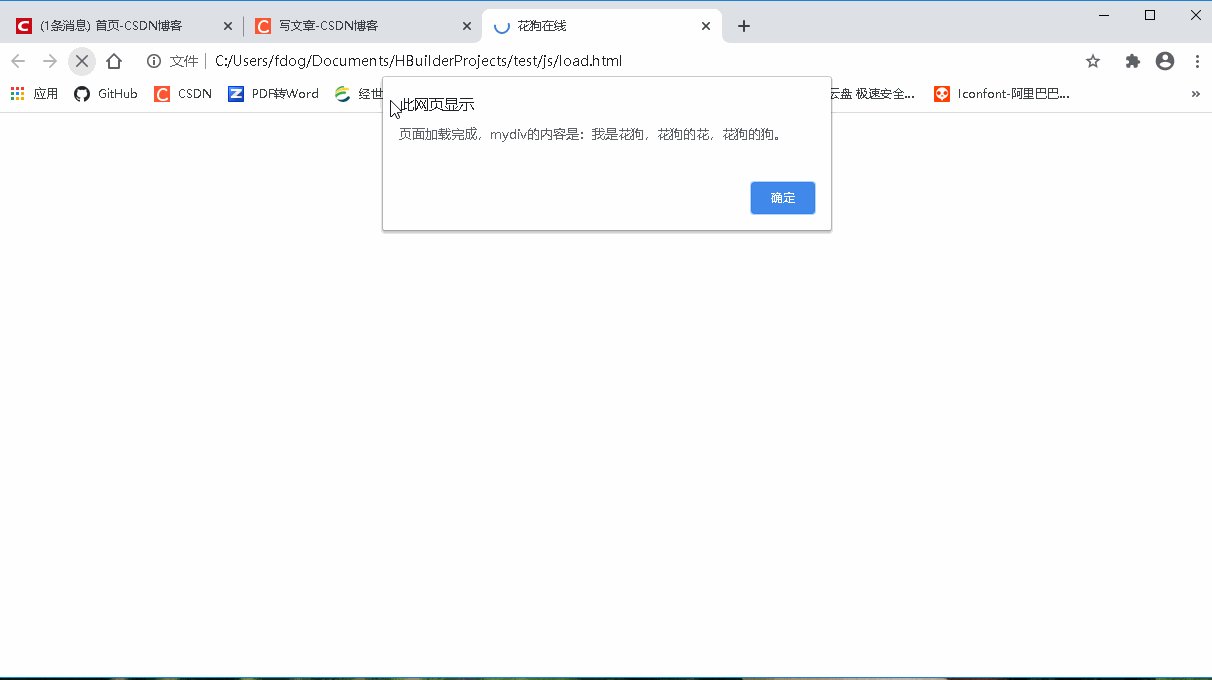
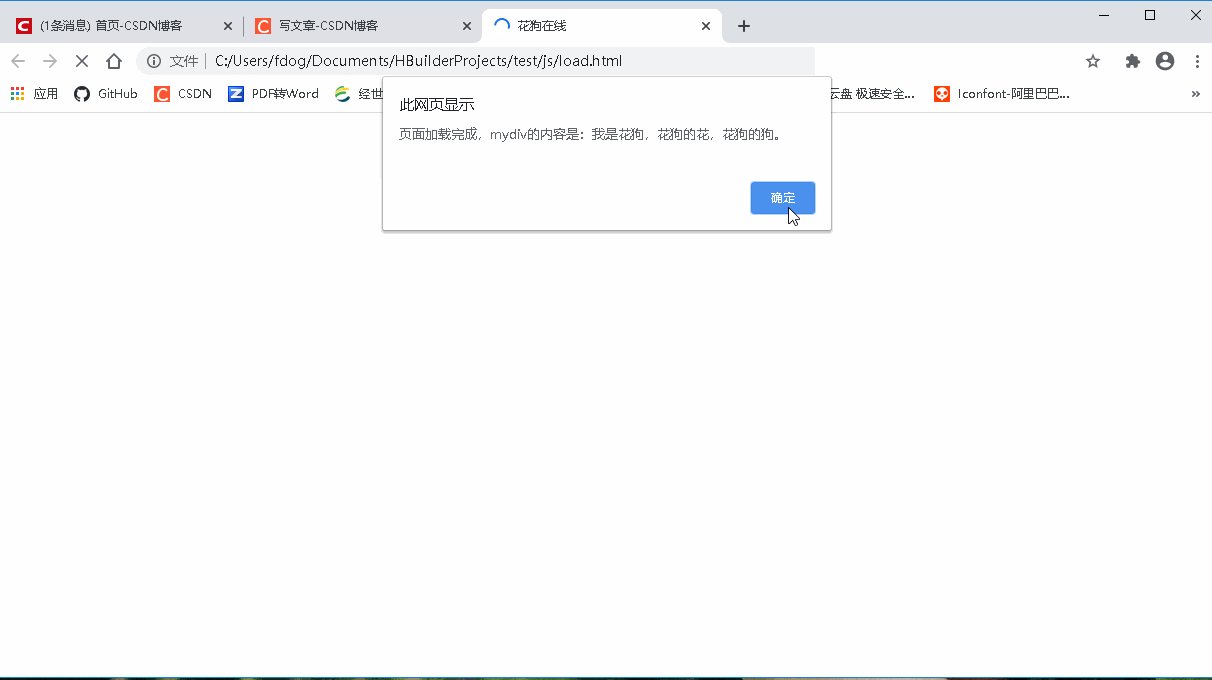
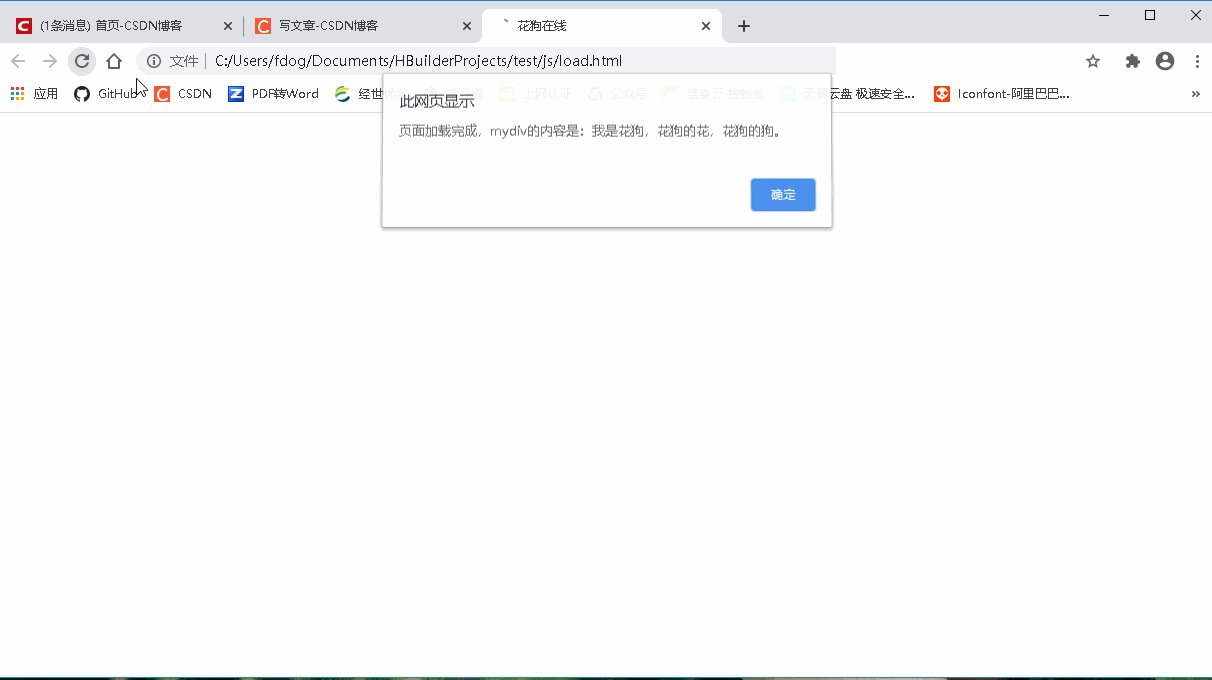
例如 onload事件:當頁面完全加載完成之后(包括圖像,js文件,css文件等)該事件就會被觸發。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>花狗在線</title>
- <script>
- window.onload=function(){
- var mydiv = document.getElementById("mydiv");
- alert("頁面加載完成,mydiv的內容是:"+mydiv.innerText);
- }
- </script>
- </head>
- <body>
- <div id='mydiv'>我是花狗,花狗的花,花狗的狗。</div>
- </body>
- </html>
 對此還有:
對此還有:
resize事件:當調整瀏覽器的窗口到一個新的寬度或者高度時,就會觸發resize事件。
scroll事件:文檔或者瀏覽器窗口被滾動期間會觸發scroll事件。
焦點事件:指元素對焦點的獲得與失去,如文本框選中或者取消選中。
2.鼠標事件
例如當鼠標單擊左鍵,會發生onclick事件:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>花狗在線</title>
- <style>
- html,body{
- width: 100%;
- height: 100%;
- }
- </style>
- <script>
- function mouseclick(){
- alert('頁面被單擊');
- }
- </script>
- </head>
- <body onclick="mouseclick()">
- <div id='mydiv'>我是花狗,花狗的花,花狗的狗。</div>
- </body>
- </html>
注意:將html和body 的樣式表都設置為width: 100%,height: 100%,否則onclick無效。

3.鍵盤事件
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>花狗在線</title>
- <style>
- html,body{
- background-color: aquamarine;
- width: 100%;
- height: 100%;
- }
- </style>
- <script>
- function keydown(event){
- if(event.keyCode==37){
- alert(event.keyCode +'你按下了左鍵');
- }
- if(event.keyCode==38){
- alert(event.keyCode +'你按下了上鍵');
- }
- if(event.keyCode==39){
- alert(event.keyCode +'你按下了右鍵');
- }
- if(event.keyCode==40){
- alert(event.keyCode +'你按下了下鍵');
- }
- }
- </script>
- </head>
- <body onkeydown="keydown(event)">
- </body>
- </html>

4.常用事件方法(包括窗口事件,鼠標事件,鍵盤事件,文本事件)
| 方法 | 描述 |
| onabort | 圖像加載被中斷 |
| onblur | 元素失去焦點 |
| onchange | 用戶改變域的內容 |
| onclick | 鼠標單擊某個對象 |
| ondblclick | 鼠標雙擊某個對象 |
| onerror | 當加載文檔或者圖像時發生某個錯誤 |
| onfocus | 元素獲得焦點 |
| onkeydown | 某個鍵盤的鍵被按下 |
| onkeypress | 某個鍵盤的鍵被按下或者按 |
| onkeyup | 某個鍵盤的鍵被松開 |
| onload | 某個頁面或者圖像被完成加載 |
| onmousedown | 某個鼠標按鍵被按下 |
| onmousemove | 鼠標被移動 |
| onmouseout | 鼠標從某元素移開 |
| onmouseover | 鼠標被移到某元素之上 |
| onmouseup | 某個鼠標按鍵被松開 |
| onreset | 重置按鈕被單擊 |
| onresize | 窗口或者框架被調整尺寸 |
| onselect | 文本被選定 |
| onsubmit | 提交按鈕被單擊 |
| onunload | 用戶退出頁面 |
5.事件冒泡和事件捕捉
事件發生就會產生事件流,當一個HTML元素產生一個事件時,該事件會在元素節點和根節點之間按特定的順序轉播,類似于遞和歸。事件觸發方式如下:addEventListener(“click”,“doSomething”,“ture”); 若第三個參數時ture是事件捕捉,若為false,則為事件冒泡,默認是冒泡。
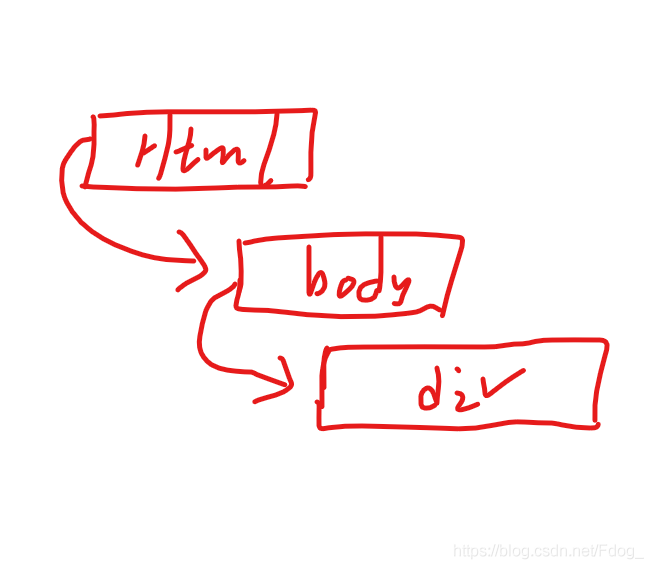
捕捉型事件傳播:

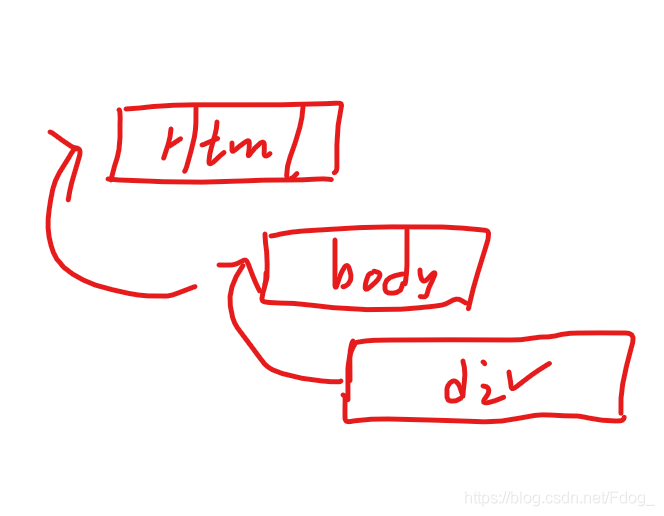
冒泡型事件傳播

到此這篇關于利用javaScript處理常用事件詳解的文章就介紹到這了,更多相關js處理常用事件內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/Fdog_/article/details/109772976