本文實例為大家分享了unity實現(xiàn)卡牌翻動效果展示的具體代碼,供大家參考,具體內(nèi)容如下
事實上這是項目需要,我改的一個代碼,實際上就是利用unity的一些基礎(chǔ)屬性實現(xiàn)其效果。啥也不多說了,先上原代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
|
/// credit mrs. yakayocha /// sourced from - https://www.youtube.com/channel/uchp8lz_0-icvl-5pjhatsgw/// please donate: https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=rj8d9frfqf9vs using unityengine.events; namespace unityengine.ui.extensions{ [requirecomponent(typeof(scrollrect))] [addcomponentmenu("layout/extensions/vertical scroller")] public class uiverticalscroller : monobehaviour { [tooltip("scrollable area (content of desired scrollrect)")] public recttransform _scrollingpanel; [tooltip("elements to populate inside the scroller")] public gameobject[] _arrayofelements; [tooltip("center display area (position of zoomed content)")] public recttransform _center; [tooltip("select the item to be in center on start. (optional)")] public int startingindex = -1; [tooltip("button to go to the next page. (optional)")] public gameobject scrollupbutton; [tooltip("button to go to the previous page. (optional)")] public gameobject scrolldownbutton; [tooltip("event fired when a specific item is clicked, exposes index number of item. (optional)")] public unityevent<int> buttonclicked; private float[] distreposition; private float[] distance; //private int elementsdistance; private int minelementsnum; private int elementlength; //private int elementhalflength; private float deltay; private string result; public uiverticalscroller() { } public uiverticalscroller(recttransform scrollingpanel, gameobject[] arrayofelements, recttransform center) { _scrollingpanel = scrollingpanel; _arrayofelements = arrayofelements; _center = center; } public void awake() { var scrollrect = getcomponent<scrollrect>(); if (!_scrollingpanel) { _scrollingpanel = scrollrect.content; } if (!_center) { debug.logerror("please define the recttransform for the center viewport of the scrollable area"); } if (_arrayofelements == null || _arrayofelements.length == 0) { var childcount = scrollrect.content.childcount; if (childcount > 0) { _arrayofelements = new gameobject[childcount]; for (int i = 0; i < childcount; i++) { _arrayofelements[i] = scrollrect.content.getchild(i).gameobject; } } } } public void start() { if (_arrayofelements.length < 1) { debug.log("no child content found, exiting.."); return; } elementlength = _arrayofelements.length; distance = new float[elementlength]; distreposition = new float[elementlength]; //get distance between buttons //elementsdistance = (int)mathf.abs(_arrayofelements[1].getcomponent<recttransform>().anchoredposition.y - _arrayofelements[0].getcomponent<recttransform>().anchoredposition.y); deltay = _arrayofelements[0].getcomponent<recttransform>().rect.height * elementlength / 3 * 2; vector2 startposition = new vector2(_scrollingpanel.anchoredposition.x, -deltay); _scrollingpanel.anchoredposition = startposition; for (var i = 0; i < _arrayofelements.length; i++) { addlistener(_arrayofelements[i], i); } if (scrollupbutton) scrollupbutton.getcomponent<button>().onclick.addlistener(() => { scrollup(); }); if (scrolldownbutton) scrolldownbutton.getcomponent<button>().onclick.addlistener(() => { scrolldown(); }); if (startingindex > -1) { startingindex = startingindex > _arrayofelements.length ? _arrayofelements.length - 1 : startingindex; snaptoelement(startingindex); } } private void addlistener(gameobject button, int index) { button.getcomponent<button>().onclick.addlistener(() => dosomething(index)); } private void dosomething(int index) { if (buttonclicked != null) { buttonclicked.invoke(index); } } public void update() { if (_arrayofelements.length < 1) { return; } for (var i = 0; i < elementlength; i++) { distreposition[i] = _center.getcomponent<recttransform>().position.y - _arrayofelements[i].getcomponent<recttransform>().position.y; distance[i] = mathf.abs(distreposition[i]); //magnifying effect float scale = mathf.max(0.7f, 1 / (1 + distance[i] / 200)); _arrayofelements[i].getcomponent<recttransform>().transform.localscale = new vector3(scale, scale, 1f); } float mindistance = mathf.min(distance); for (var i = 0; i < elementlength; i++) { _arrayofelements[i].getcomponent<canvasgroup>().interactable = false; if (mindistance == distance[i]) { minelementsnum = i; _arrayofelements[i].getcomponent<canvasgroup>().interactable = true; result = _arrayofelements[i].getcomponentinchildren<text>().text; } } scrollingelements(-_arrayofelements[minelementsnum].getcomponent<recttransform>().anchoredposition.y); } private void scrollingelements(float position) { float newy = mathf.lerp(_scrollingpanel.anchoredposition.y, position, time.deltatime * 1f); vector2 newposition = new vector2(_scrollingpanel.anchoredposition.x, newy); _scrollingpanel.anchoredposition = newposition; } public string getresults() { return result; } public void snaptoelement(int element) { float deltaelementpositiony = _arrayofelements[0].getcomponent<recttransform>().rect.height * element; vector2 newposition = new vector2(_scrollingpanel.anchoredposition.x, -deltaelementpositiony); _scrollingpanel.anchoredposition = newposition; } public void scrollup() { float deltaup = _arrayofelements[0].getcomponent<recttransform>().rect.height / 1.2f; vector2 newpositionup = new vector2(_scrollingpanel.anchoredposition.x, _scrollingpanel.anchoredposition.y - deltaup); _scrollingpanel.anchoredposition = vector2.lerp(_scrollingpanel.anchoredposition, newpositionup, 1); } public void scrolldown() { float deltadown = _arrayofelements[0].getcomponent<recttransform>().rect.height / 1.2f; vector2 newpositiondown = new vector2(_scrollingpanel.anchoredposition.x, _scrollingpanel.anchoredposition.y + deltadown); _scrollingpanel.anchoredposition = newpositiondown; } }} |
源代碼是上下滑動的,再上我改過之后的代碼,左右滑動的;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
|
/// credit mrs. yakayocha /// sourced from - https://www.youtube.com/channel/uchp8lz_0-icvl-5pjhatsgw/// please donate: https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=rj8d9frfqf9vs using unityengine.events; namespace unityengine.ui.extensions{ [requirecomponent(typeof(scrollrect))] [addcomponentmenu("layout/extensions/vertical scroller")] public class uiverticalscrollermove : monobehaviour { [tooltip("scrollable area (content of desired scrollrect)")] public recttransform _scrollingpanel;//展示面板 [tooltip("elements to populate inside the scroller")] public gameobject[] _arrayofelements;//長度元素 [tooltip("center display area (position of zoomed content)")] public recttransform _center;//位置 [tooltip("select the item to be in center on start. (optional)")] public int startingindex = -1;//初始指針(外界提供) [tooltip("button to go to the next page. (optional)")] public gameobject scrollleftbutton;//左按鈕 [tooltip("button to go to the previous page. (optional)")] public gameobject scrollrightbutton;//右按鈕 [tooltip("event fired when a specific item is clicked, exposes index number of item. (optional)")] public unityevent<int> buttonclicked;//按鈕點擊 private float[] distreposition;//長度改變 private float[] distance;//長度列表 //private int elementsdistance; private int minelementsnum;//最小元素數(shù) private int elementlength;//元素長度 //private int elementhalflength; private float deltax;//移動x private string result;//結(jié)果 public uiverticalscrollermove() { }//構(gòu)造函數(shù) public uiverticalscrollermove(recttransform scrollingpanel, gameobject[] arrayofelements, recttransform center) { _scrollingpanel = scrollingpanel; _arrayofelements = arrayofelements; _center = center; } //初始化啟動 public void awake() { var scrollrect = getcomponent<scrollrect>();//獲取到排列 if (!_scrollingpanel) { _scrollingpanel = scrollrect.content;//如果不是展示面板,獲取該物體的可滾動的面板 } if (!_center)//如果設(shè)置不成功,打印失敗 { debug.logerror("please define the recttransform for the center viewport of the scrollable area"); } if (_arrayofelements == null || _arrayofelements.length == 0) { var childcount = scrollrect.content.childcount; if (childcount > 0) { _arrayofelements = new gameobject[childcount]; for (int i = 0; i < childcount; i++) { _arrayofelements[i] = scrollrect.content.getchild(i).gameobject; } } }//獲取子物體的長度 } //初始化啟動 public void start() { if (_arrayofelements.length < 1) { debug.log("no child content found, exiting.."); return; }//沒有子物體的時候,打印尋找失敗 elementlength = _arrayofelements.length; distance = new float[elementlength]; distreposition = new float[elementlength];//通過子物體的長度定義距離長度列表與移動長度列表 //get distance between buttons //elementsdistance = (int)mathf.abs(_arrayofelements[1].getcomponent<recttransform>().anchoredposition.y - _arrayofelements[0].getcomponent<recttransform>().anchoredposition.y); deltax = _arrayofelements[0].getcomponent<recttransform>().rect.width * elementlength / 3 * 2; vector2 startposition = new vector2( -deltax,_scrollingpanel.anchoredposition.y); _scrollingpanel.anchoredposition = startposition;//獲取到更改的按鈕 for (var i = 0; i < _arrayofelements.length; i++) { addlistener(_arrayofelements[i], i); }//監(jiān)聽每個按鈕上掛載的方法 //如果左右按鈕的話,分別監(jiān)聽不同的方法 if (scrollleftbutton) scrollleftbutton.getcomponent<button>().onclick.addlistener(() => { scrollleft(); }); if (scrollrightbutton) scrollrightbutton.getcomponent<button>().onclick.addlistener(() => { scrollright(); }); //比較外界提供的初始指針并進行初始定位 if (startingindex > -1) { startingindex = startingindex > _arrayofelements.length ? _arrayofelements.length - 1 : startingindex; snaptoelement(startingindex); } } //讓該物體監(jiān)聽到自己所對應(yīng)的事件 private void addlistener(gameobject button, int index) { button.getcomponent<button>().onclick.addlistener(() => dosomething(index)); } //index按鈕對應(yīng)的點擊狀態(tài) private void dosomething(int index) { if (buttonclicked != null) { buttonclicked.invoke(index); } } //邏輯更新 public void update() { if (_arrayofelements.length < 1) { return; }//子物體為空的時候返回 for (var i = 0; i < elementlength; i++) { distreposition[i] = _center.getcomponent<recttransform>().position.x - _arrayofelements[i].getcomponent<recttransform>().position.x; distance[i] = mathf.abs(distreposition[i]); //magnifying effect float scale = mathf.max(0.7f, 1 / (1 + distance[i] / 200)); _arrayofelements[i].getcomponent<recttransform>().transform.localscale = new vector3(scale, scale, 1f); }//不斷更新可滑動面板下面的物體下面的動態(tài)數(shù)列 float mindistance = mathf.min(distance);//求出最小間距 for (var i = 0; i < elementlength; i++) { _arrayofelements[i].getcomponent<canvasgroup>().interactable = false; if (mindistance == distance[i]) { minelementsnum = i; _arrayofelements[i].getcomponent<canvasgroup>().interactable = true; result = _arrayofelements[i].getcomponentinchildren<text>().text; } }//除了被選中的物體,其余物體都是不可交互的 scrollingelements(-_arrayofelements[minelementsnum].getcomponent<recttransform>().anchoredposition.x);//不斷向著新坐標(biāo)移動 } //不斷移動坐標(biāo),保證向著目標(biāo)點移動 private void scrollingelements(float position) { float newx= mathf.lerp(_scrollingpanel.anchoredposition.x, position, time.deltatime * 1f); vector2 newposition = new vector2(newx,_scrollingpanel.anchoredposition.y); _scrollingpanel.anchoredposition = newposition; } public string getresults() { return result; } //通過指針計算該物體在坐標(biāo)欄下的位置 public void snaptoelement(int element) { float deltaelementpositionx = _arrayofelements[0].getcomponent<recttransform>().rect.width * element; vector2 newposition = new vector2(-deltaelementpositionx,_scrollingpanel.anchoredposition.y); _scrollingpanel.anchoredposition = newposition; } //左右滑動 public void scrollleft() { float deltaleft = _arrayofelements[0].getcomponent<recttransform>().rect.width / 1.2f; vector2 newpositionleft = new vector2(_scrollingpanel.anchoredposition.x-deltaleft, _scrollingpanel.anchoredposition.y); _scrollingpanel.anchoredposition = vector2.lerp(_scrollingpanel.anchoredposition,newpositionleft, 1); } public void scrollright() { float deltaright = _arrayofelements[0].getcomponent<recttransform>().rect.width / 1.2f; vector2 newpositionright = new vector2(_scrollingpanel.anchoredposition.x+deltaright, _scrollingpanel.anchoredposition.y); _scrollingpanel.anchoredposition = newpositionright; } }} |
這是可插件里面的類庫,不過核心邏輯可以用unity來重寫,以上都有注釋。
最后是引用方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
using system.collections;using system.collections.generic;using unityengine;using unityengine.ui;using unityengine.ui.extensions; public class scrollingcalendartest : monobehaviour { public recttransform monthsscrollingpanel; public gameobject monthsbuttonprefab; private gameobject[] monthsbuttons; public recttransform monthcenter; private int monthsset; uiverticalscrollermove monthsverticalscroller; //initialize months //生成預(yù)制體 private void initializemonths() { int[] months = new int[12]; monthsbuttons = new gameobject[months.length]; for (int i = 0; i < months.length; i++) { string month = ""; months[i] = i; gameobject clone = (gameobject)instantiate(monthsbuttonprefab, new vector3(i * 380,0, 0), quaternion.euler(new vector3(0, 0, 0))) as gameobject; clone.transform.setparent(monthsscrollingpanel, false); clone.transform.localscale = new vector3(1, 1, 1); month = ""+i; clone.getcomponentinchildren<text>().text = month; clone.name = "month_" + months[i]; clone.addcomponent<canvasgroup>(); monthsbuttons[i] = clone; } } // use this for initialization public void awake() { initializemonths(); //yes unity complains about this but it doesn't matter in this case. monthsverticalscroller = new uiverticalscrollermove(monthsscrollingpanel, monthsbuttons, monthcenter); monthsverticalscroller.start(); } public void setdate() {// monthsset = int.parse(inputfieldmonths.text) - 1; monthsverticalscroller.snaptoelement(monthsset); } void update() { monthsverticalscroller.update(); string monthstring = monthsverticalscroller.getresults(); } public void monthsscrollup() { monthsverticalscroller.scrollleft(); } public void monthsscrolldown() { monthsverticalscroller.scrollright(); } } |
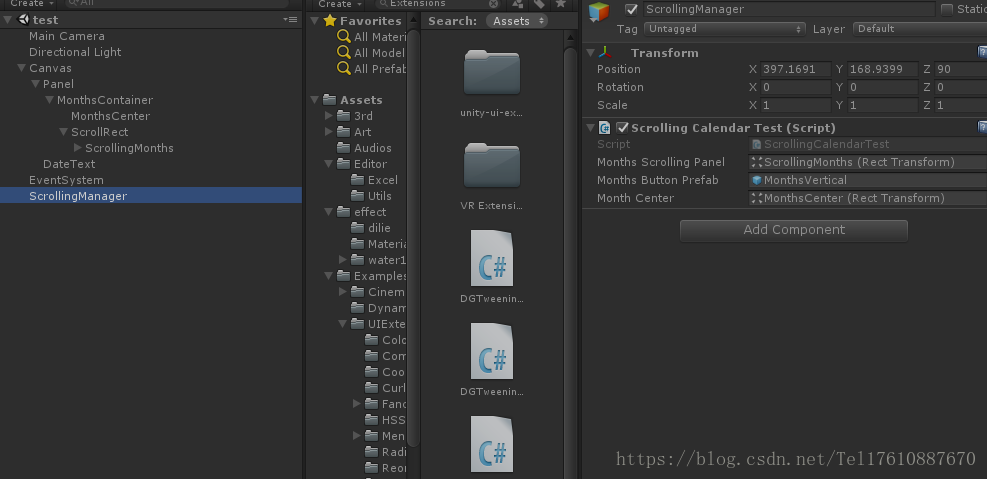
效果與引用:


以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/Tel17610887670/article/details/80744574